Les applications Web progressives (AWP) font l’objet d’un regain d’intérêt. Voilà pourquoi nous avons cherché à répondre aux questions fréquemment posées et créé un aide-mémoire pour mieux les comprendre avec l’aide de Matt Leering, développeur chez Direct Impact Solutions.
Table des matières
- En quoi les AWP sont-elles uniques?
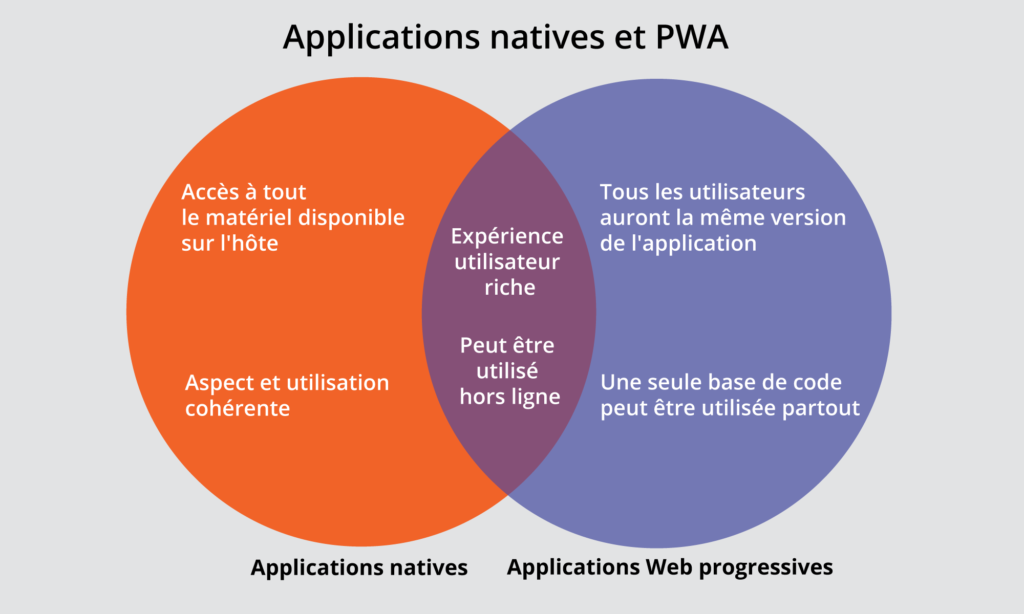
- Applications natives par rapport aux AWP
- AWP par rapport aux autres applications Web
- Qu’est-ce qu’une application Web monopage (AWM)?
- AWP et flexibilité
- Considérations d’ordre budgétaire
- Autres considérations
- Technologies utilisées dans les AWP
- Capacités fonctionnelles
Tout d’abord, qu’est-ce qui rend les applications Web progressives si particulières? Plus précisément, en quoi les applications Web progressives diffèrent-elles des applications natives (une application iPhone ou Android, par exemple)?
En bref, les AWP sont des applications Web qui suivent certaines règles. Ces règles ont pour but d’assurer que ces applications se comportent comme des applications natives. Une AWP doit utiliser des communications sécurisées, peut être utilisée hors ligne et possède un fichier manifeste qui lui permet d’être « installée » comme une application sur des appareils. Elle récupère ses données grâce à des service workers afin d’assurer le téléchargement le plus rapide possible des pages.

En ce qui concerne les utilisateurs finaux, quels sont les compromis possibles entre une application native et une application Web progressive?
Du point de vue de ce qui distingue les applications natives des AWP, les principales différences sont :
- Les AWP ne doivent pas nécessairement être téléchargées ou installées de la même façon que les applications natives;
- Les AWP sont exécutées dans un navigateur plutôt que d’être prises en charge directement par le système d’exploitation hôte;
- Les AWP ont accès à un sous-ensemble – limité, mais croissant – du matériel informatique du système (system hardware).
Qu’est-ce qui distingue les AWP des applications Web? Est-ce qu’il y a des similitudes entre les AWP et les sites Web?
Tout d’abord, selon moi, un site Web est un ensemble de pages Web. Je ne pense pas que la façon dont il a été créé est importante. Si on retrouve un ensemble de pages Web à un endroit précis, je pense qu’il s’agit alors d’un site Web.
Ensuite, il y a les applications Web qui, selon moi, sont des sites Web dynamiques dont les données sont habituellement codées, et qui sont dotés de fonctionnalités. En fait, une AWP est une application Web distincte qui suit des règles bien précises.
Qu’est-ce qu’une application Web monopage?
Une application Web monopage (AWM) est un autre exemple courant d’application Web.
Les applications Web monopage peuvent se comporter comme des applications natives, mais leur architecture est généralement différente de celle des AWP. Elles ne doivent pas nécessairement être soumises aux mêmes règles strictes. La principale idée qui sous-tend une AWM est que la majorité du contenu d’une page Web est demandée une fois, et que les demandes suivantes ne fournissent que les bribes nécessaires.
Si je peux me permettre une analogie :
Nous avons un commis responsable de la saisie de données, appelons-le Steve. Il est très bon dans ce qu’il fait. En fait, il est tellement bon qu’il a déjà terminé toutes ses tâches de la journée.
Comme il a déjà tout fait, mais qu’il est toujours en service, je lui ai confié d’autres tâches. Dès qu’il a terminé ce sur quoi il travaille, il se présente à mon bureau et prend une page. Il tape toutes les données sur son clavier d’ordinateur, puis il vient chercher une autre page, au besoin. Il l’a fait à plusieurs reprises déjà.
S’il utilisait une application Web traditionnelle, il se présenterait à tout moment à mon bureau en plus de me demander comment s’est passée ma soirée, notamment. C’est sans doute mon petit côté introverti, mais je considère cela comme une perte de temps. S’il faisait plutôt les choses avec une AWM et qu’il se présentait à mon bureau pour me demander une page, il repartirait uniquement avec les données dont il a besoin et reprendrait ses tâches.
Les AWP sont reconnues pour leur flexibilité. Pourquoi? Avez-vous l’impression qu’elles sont plus flexibles que les autres applications?
Leur flexibilité repose sans doute sur le fait que les technologies utilisées dans les AWP leur permettent de fonctionner essentiellement partout. Peu importe le type d’appareil que vous utilisez, ou que vous disposiez ou non d’une connexion Internet, vous devriez être en mesure d’utiliser une AWP.
Elles sont plus flexibles que les applications natives parce qu’elles ne dépendent pas d’une plateforme en particulier.
Sur le plan budgétaire, y a-t-il des avantages à développer une AWP plutôt qu’une application native? Pourquoi?
Lorsqu’il est question de budget, le développement d’une AWP plutôt que d’une application native peut certainement présenter des avantages importants. Cela s’explique principalement par le fait que vous n’avez besoin que d’un seul code de base pour que cette application fonctionne partout. Un même ensemble de codes (rédigés correctement) peut être déployé sur Android, iOS, Windows, OSX, Linux et d’autres systèmes.
Si vous choisissez de développer une application native, vous devrez normalement créer un code de base distinct pour chaque plateforme sur laquelle vous souhaitez la déployer, ce qui a une incidence sur les coûts de développement initial et d’entretien.
Si le budget d’une entreprise soulève des inquiétudes parce qu’elle doit choisir entre le développement d’une AWP et celui d’une application native, quelle serait votre recommandation? Certains facteurs influenceraient-ils votre recommandation? Dans l’affirmative, quels seraient-ils?
Si le budget ne cause pas un problème, je recommanderais de choisir une application Web progressive plutôt qu’une application native dans la plupart des situations. Je ferais exception à cette règle si je devais accéder à du matériel informatique précis qui n’est pas accessible au moyen de technologies Web (je parle ici d’une liste de matériels qui ne cesse de diminuer).
Quelles sont les technologies utilisées pour concevoir des AWP? Croyez-vous que ces technologies demeureront pertinentes au cours des prochaines années?
En général, les technologies intégrées aux AWP comprennent un code JavaScript, un balisage HTML et des feuilles de style en cascade (CSS). Cependant, les règles qui déterminent quels sites Web sont des AWP ne précisent pas quelles sont les technologies à privilégier.
Une AWP doit récupérer ses données à un endroit précis, habituellement sur un serveur Web (NGINX, Apache, IIS ou autres), et ce serveur utilise généralement un code en arrière-plan (PHP, Node.js ou autres). Le plus souvent, ce code permet de récupérer les données dans une base de données (SQL, NoSQL ou autres).
Bon nombre de ces technologies sont rigoureuses et à code source libre. Étant donné que les AWP sont habituellement créées en tenant compte de la séparation des préoccupations (par exemple, en gardant la couche de données séparée de la couche présentation), les AWP constituent un placement relativement sûr, selon moi.
JavaScript peut poser problème, puisque de nouvelles versions de ce langage sont lancées de temps à autre et automatiquement incluses dans les mises à jour de votre navigateur. Cependant, JavaScript est devenu le langage le plus populaire à l’échelle planétaire et, pour cette raison, les ingénieurs qui l’ont créé ont décidé qu’il serait toujours rétrocompatible.
Pour une entreprise, quelles tâches peuvent être accomplies dans une AWP? Des éléments tels que le commerce électronique, les commandes en ligne et les fonctionnalités GPS peuvent-ils être pris en charge?
Essentiellement, tout ce qui peut être fait sur le Web peut être fait dans une AWP, ce qui inclut le commerce électronique, les commandes en ligne, les fonctionnalités d’un GPS, et plus encore!
