
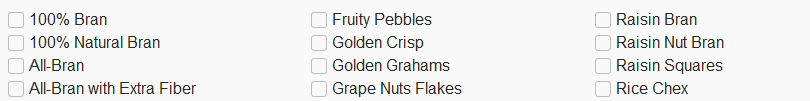
Les jeux de cases à cocher sont un élément essentiel du développement de Claris FileMaker depuis des décennies. Ils sont simples à utiliser, faciles à mettre en œuvre et contribuent à garantir l’intégrité des données. Cependant, du point de vue d’un utilisateur, ils peuvent être maladroits et sujets à des sélections incorrectes, en particulier dans les grandes listes.
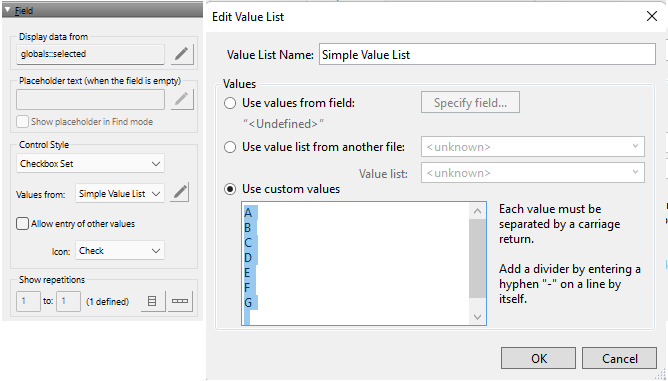
Les jeux de cases à cocher ont été un élément clé dans la communauté du développement, car ils sont faciles à comprendre. Tout ce qui est requis est une simple liste de valeurs et une modification rapide du style de contrôle de champ pour afficher la liste sur le champ. Le style du crochet peut être modifié en crochet ou en x.

L’utilisation des valeurs d’un champ est exceptionnellement puissante et permet à un développeur de générer dynamiquement les valeurs pour la liste.
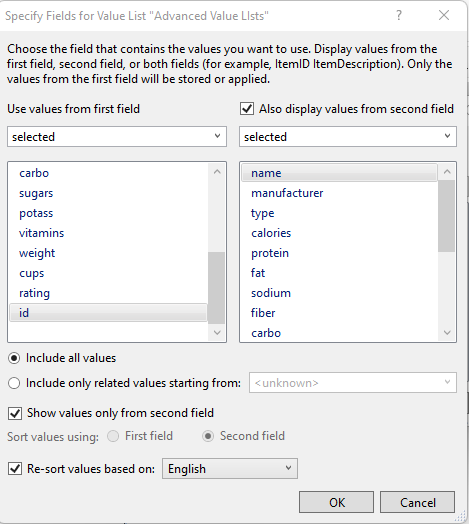
L’un des atouts de FileMaker est qu’en affichant à partir d’une liste de valeurs, un développeur peut afficher uniquement les données d’un deuxième champ, tout en enregistrant l’ID associé. En normalisant les données de cette manière, un développeur peut créer une liste qui peut mettre à jour tous les enregistrements d’un système à la fois. Par exemple, si un client changeait de nom parce qu’il était marié, un utilisateur aurait besoin de mettre à jour l’enregistrement du client qu’à un seul endroit.

Cependant, les jeux de cases à cocher ne sont pas sans difficultés et limites :
- Ils ne fonctionnent pas aussi bien quand il y a beaucoup de valeurs qui changent souvent.
- Les listes plus grandes utilisent un espace de mise en page important et peuvent être indisciplinées.
- L’ajout de valeurs peut briser une mise en page bien conçue.
- La suppression de valeurs peut empêcher l’affichage des sélections précédentes.
- Les listes de valeurs n’ont que la possibilité d’afficher les données de 2 champs distincts, ce qui peut ne pas fournir suffisamment d’informations pour que l’utilisateur puisse prendre une décision appropriée.
- Le jeu de cases à cocher a également des options de style très limitées.
Alternatives UI/UX modernes aux ensembles de cases à cocher.
Heureusement, il existe des alternatives à l’utilisation de jeux de cases à cocher qui exécutent des fonctionnalités similaires.
Barre de 2 bouttons
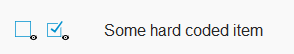
Les barres de boutons étaient révolutionnaires dans FileMaker. Ils ont ajouté la possibilité d’utiliser des icônes SVG et des calculs.
En combinant cette fonctionnalité avec les calculs d’objet masqué, un développeur peut imiter un jeux de cases à cocher tout en s’assurant que la disposition ne change pas.

Cette méthode a de nombreux atouts :
- Parce qu’il n’est pas lié à un seul champ de texte, toutes les options de style sont ouvertes au développeur.
- En utilisant la barre de boutons, un développeur peut utiliser différentes icônes pour les états cochés et non cochés.
- Une valeur de texte peut être calculée en un texte différent lorsque l’élément est coché ou décoché.
- Cela crée une apparence cohérente sur plusieurs plates-formes en permettant au développeur de faire des placements précis.
Cependant, cette méthode n’est pas sans difficultés :
- Cela peut nécessiter des scripts supplémentaires.
- Si tel est le cas, les développeurs doivent modifier manuellement la mise en page.
- Cela nécessite de nombreux calculs pour afficher et masquer les objets appropriés.
Cette méthode fonctionne exceptionnellement pour une liste de cases à cocher à 1 élément afin d’assurer la cohérence de l’apparence. Cela fonctionne également bien sur les mises en page où il y a plusieurs éléments qu’un utilisateur doit définir individuellement, comme une mise en page des préférences de l’utilisateur.
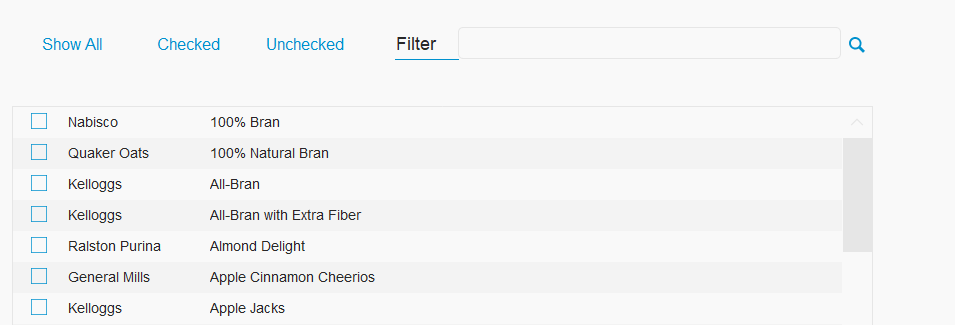
Portails de liste à cocher

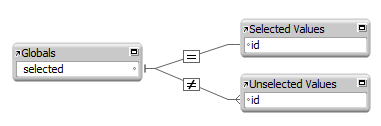
Cette méthode permet aux listes d’être mises à jour dynamiquement à l’aide d’une table liée, soit avec une jointure cartésienne, soit avec une relation régulière.
Les avantages de cette liste sont nombreux, notamment :
- La possibilité d’afficher autant de données que nécessaire.
- La liste peut être filtrée dynamiquement en permettant à l’utilisateur de fournir des termes de recherche pour réduire les éléments affichés.
Comme pour toute autre méthode, il y a aussi des inconvénients :
- Contrairement aux jeux de cases à cocher, les portails ne peuvent pas être formatés en plusieurs colonnes.
- La fonctionnalité de liste de valeurs ne peut pas être utilisée avec cette méthode, donc une autre table peut être nécessaire.
La polyvalence de cette méthode permet la mise en œuvre facilement dans de nombreux scénarios, tels que :
- Le remplacement d’un jeu de cases à cocher existant où la liste s’allonge, mais l’espace est limité.
- Lorsqu’un utilisateur souhaite voir qu’un sous-ensemble plus petit de la liste globale à l’aide d’un filtre.
- Un grand ensemble de valeurs où un utilisateur a besoin de voir des informations supplémentaires. (ex. : une adresse complète)
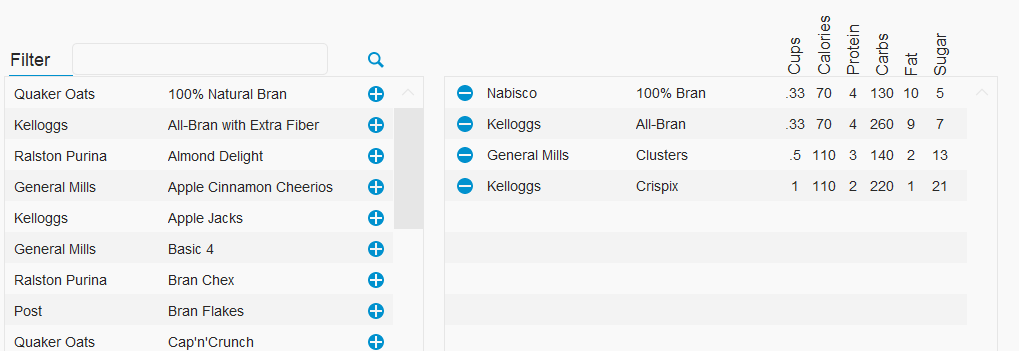
Liste de sélection à 2 portails

- Il filtre automatiquement la liste pour l’utilisateur, lui permettant de voir facilement ce qui est et n’est pas sélectionné.
- Un concepteur peut afficher plus de détails dans un portail et pas dans l’autre.

Par rapport aux autres méthodes, le principal inconvénient de cette méthode est la compréhension des mécanismes de FileMaker, suivi de la quantité d’espace nécessaire à sa mise en œuvre.
Ceci est utile dans de nombreux scénarios, tels que :
- Des quiz où un utilisateur doit mettre les éléments dans le bon ordre.
- Une liste de comparaison qui permet à un utilisateur de sélectionner plusieurs éléments pour afficher plus de détails.
- Lorsqu’une liste de valeurs est exceptionnellement longue et que les utilisateurs doivent vérifier que les options appropriées sont sélectionnées.
- Dans le cadre d’un assistant permettant de définir des options et de les créer automatiquement à la fin.
Conclusion
Claris a fourni de nombreux nouveaux outils utiles au cours des dernières versions de FileMaker. En tant que développeurs, nous devons tirer parti de ces outils pour fournir une interface plus propre et meilleure à nos utilisateurs.
Vous pouvez télécharger le fichier démo pour jouer avec les moyens d’implémenter ces méthodes dans votre ou vos propres solutions.
