How to protect field data from being edited, while still allowing the fields to be selected for copy / paste functionality.
One of the features that makes FileMaker so easy to use for field data entry is that there’s typically very low friction between the user and the data. Specifically, fields on a FileMaker layout are usually just open and ready for editing. This makes it simple to just dive in and fill field data, but the flip side of this low-friction environment is that critical data can sometimes be edited by mistake. As soon as the user moves off the record to “commit” the changes, your data is changed permanently.
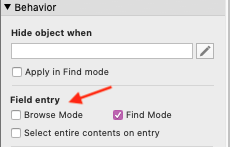
FileMaker offers several methods to protect field data from being edited; The most common (and simple) is just unchecking the option for field entry in Browse Mode in the inspector:

Another common method is through the use of merge text on a layout. A third popular method to protect field data from being edited on a layout is by using a calculated button bar segment. This works very well, and has the added benefit of enabling you to dynamically change and format the field data.
But what if you want to select the data, copy it, and paste it elsewhere, but still protect it from being edited? This a familiar problem — users want to copy an entire address block, or an email address, or whatever, and paste it into an email or a document, but are unable to select the text.
There are three ways of making field data selectable, but not editable:
- Create a privilege set to prevent editing of the data
- Create a calculated field that displays the data
- Use HTML-formatted data in a webviewer to display the data
Privileges
If you set up a privilege set in FileMaker’s “manage security” settings, and then apply it to user accounts, you can effectively prevent users from editing field data under various circumstances. If, for example, you were to create a calculation (at the field level) that says a field data can only be edited when a “Locked” boolean field is unchecked, then the user can select that field on a layout, but will be unable to edit the data unless that boolean field has been unchecked. The advantage here is that you can control the editing of data by user privileges, and so some users may be able to edit, while others may not. The downside is that it can become complicated to edit the user privileges at the field level, particularly if you have a large number of fields to deal with.
Calculation Fields
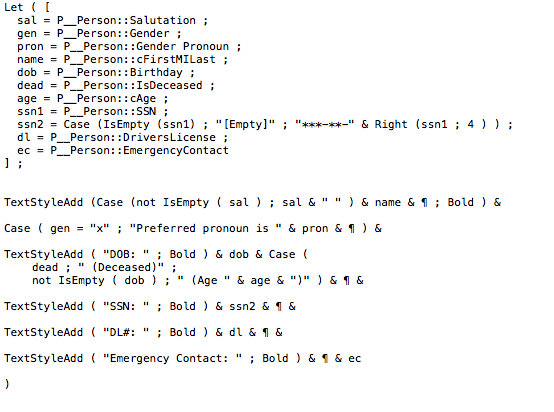
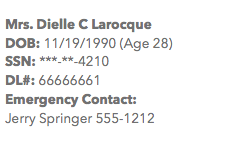
Setting up specific fields to replicate the data in editable fields will enable you to place any number of these fields on a layout and allow them to be selected without any ability to edit the data. Period. It’s easy to set up (you just take a field called “Name”, for example, and create a new calculation field called “cName” that simply calculates the “Name” field), and it requires no special privilege setups. However, the downside here is that you have to add new fields to your system. For just a few, this may be fine, but it’s not necessarily practical to duplicate many fields as calculated fields, just to allow for copying and pasting. On the other hand, you can do things like calculate an entire address block including spaces, carriage returns, and formatting all in a single calculation field and display that:

The above calculations display a nice, neat, formatted name and address block:

HTML in a Webviewer
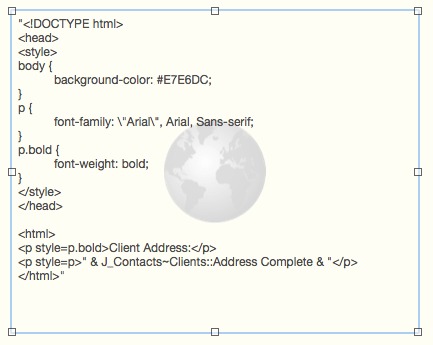
This method works quite nicely, although it requires some knowledge of and comfort with coding HTML. It involves using HTML inside of a webviewer to display data from fields, formatted as needed. Instead of putting some fields on a layout to display address data, you instead put a webviewer in that block, formatted to show the data as a small web page:

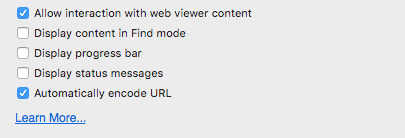
If you’re comfortable building HTML pages, then this is a good way to go, although data in webviewers can load more slowly than native FileMaker layouts. There are also some formatting settings that need to be adjusted for a Webviewer object so that it seamlessly matches your layout. Specifically, you’ll want to turn off the progress bar and status messages, plus you may want to remove any fill colors and outlines from the object style.

As with any development platform, there are many ways to “skin a cat”, but sometimes it may be difficult to figure out which way is the right way. Hopefully, you’ve gained some new “cat-skinning” tricks from this!
Please don’t actually skin a cat. It’s just a figure of speech.
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
