In our first blog post on button bar techniques, I outlined why we love them so much (calculated labels!), and the main reason they’re so useful (calculated labels!). In our second post on Button Bar Techniques, I delve into the first of several button bar tricks we use. One thing that these techniques all have in common is the formatting of the button bars. The formatting used is typically invisible – entirely or partially.
What is invisible formatting?
By invisible formatting, I mean that we remove outlines and fills for most or all of the states (active, inactive, hover, and pressed). This way the button simply appears to be text on the layout. Sometimes, we’ll actually use the hover state, to indicate that the text can be edited, or as a navigation link. Whatever the use case, we’re not making the object look like a button.
The button bar technique we use most is simply replacing merge data with dynamically formatted text.

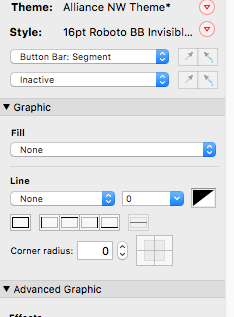
Note that the inactive state of this button bar style has no fill and no outline. The active state has no formatting either.
Problems with Merge Fields
Merge fields can be useful, but without resorting to a calculated field, they can’t dynamically change depending on various criteria (as when using a case statement, for example). Further, one of the biggest problems with merge fields is that the data in the field can become too long to fit in the area allotted for the merge text (not to mention the problem with stupidly-long fully-qualified field names that won’t fit in layout mode).
Calculations in Button Bars
Using the calculation engine in a button bar label, you can resize or truncate text as needed to make it fit. Additionally, you gain the benefit of all the button states available (hover, active, pressed, etc), plus an icon if wanted. We now regularly use button bar calculated text on report subsummary parts to describe the section (instead of using fields or merge text).

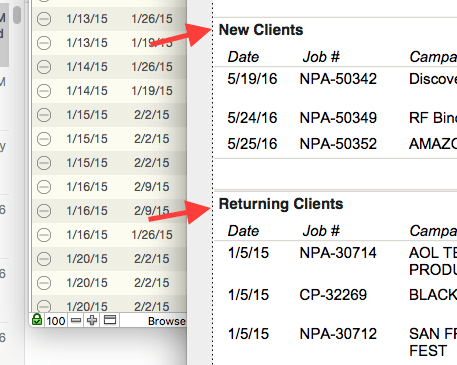
Subsummary parts with calculated headers using button bars.
By using a case statement, we can display just about anything we need to. By using functions like TextStyleAdd or TextColor, we can change the formatting of just parts of the text.
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
