
With the release of FileMaker 16 came the Card Windows feature, one that I’m still really excited about – seriously! In this post we’ll be covering their ability to display layouts from external files.
Displaying layouts from another file using card windows can be accomplished in two ways, depending on what type of information you are trying to display. The Go To Related Record script step (which we’ll cover first) can easily be configured to display related data from another file using a layout that already exists in that other file. This is a great time-saver if you already have an established relationship between the tables in each file. For a nearly limitless method, we can use the New Window script step to open any layout existing in another file (not just the related data) with a few extra steps. This second option is especially useful for modularization in your solutions.
Creating a Relationship from ‘File A’ to ‘File B’
For both methods mentioned above, you’ll need to set up a relationship between ‘File A’ and ‘File B’ first. In our example we’ll be creating an external data source in the Contacts file to reference the Meetings file. This will allow us to open a card window in Contacts to display a layout that exists in Meetings.
Step 1
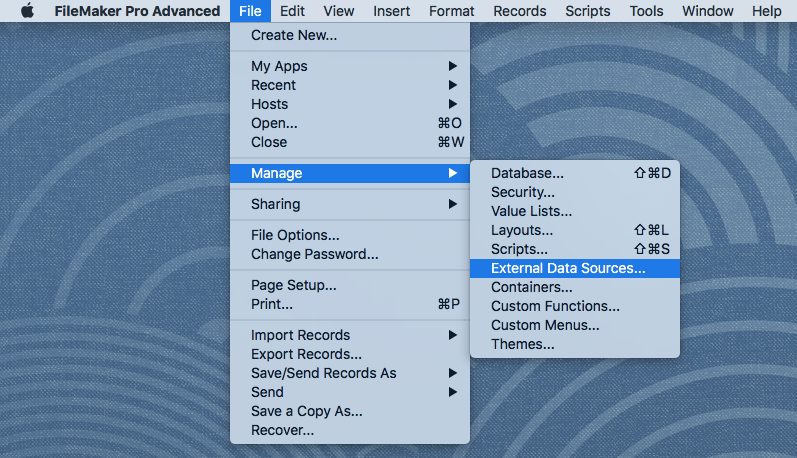
Go to File > Manage > External Data Sources

Step 2
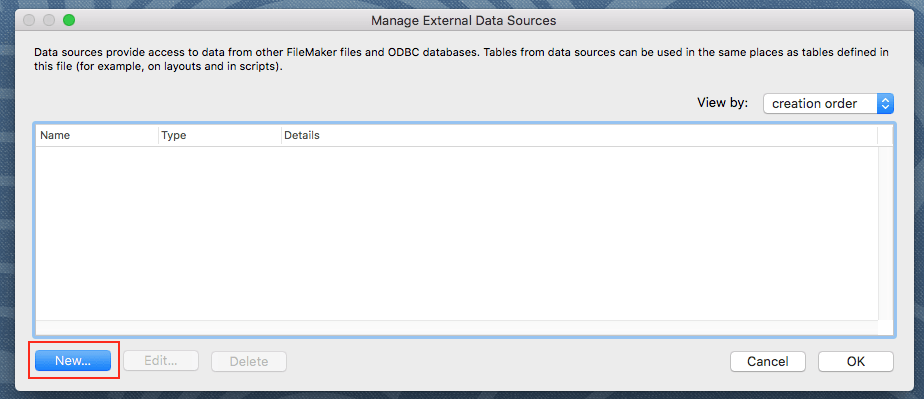
Click the ‘New…’ button to add a data source.

Step 3
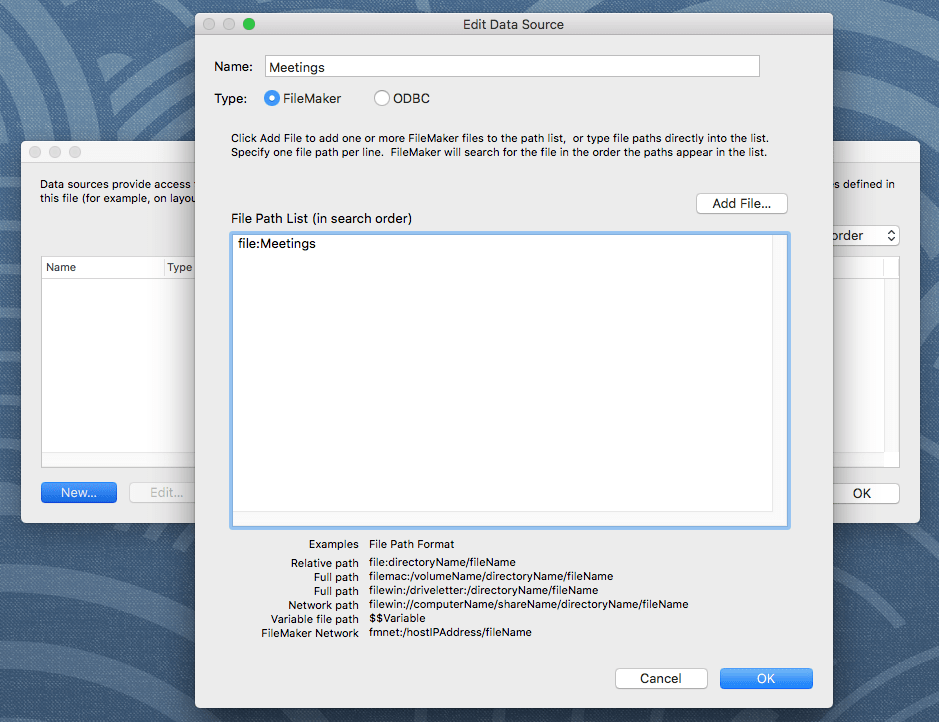
Give your data source a name and click ‘Add File…’ to locate and add the file you are trying to connect to. Or if you know the file’s location already, you can type it directly into the File Path List box. In our example we are connecting to the Meetings file, so I’ve added that as my source. Click OK in both windows when done.

You now have an external data source set up, so let’s continue.
Card Windows Method One: Using the Go To Related Record Script Step
Now that we have an external data source setup for Meetings, let’s add a table occurrence from that file to our relationship graph in the Contacts file so we can create a relationship between the two.
Step 1
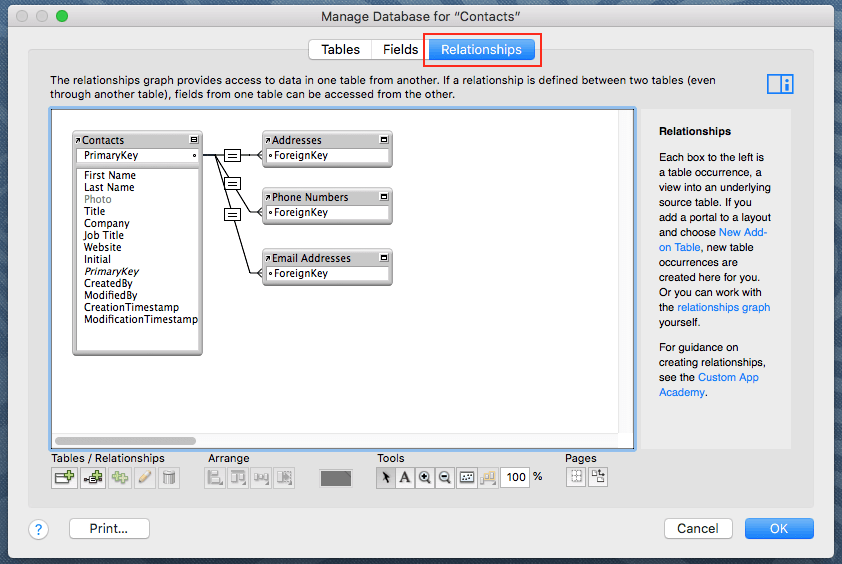
Go to File > Manage > Database and click the ‘Relationships’ tab at the top.

Step 2
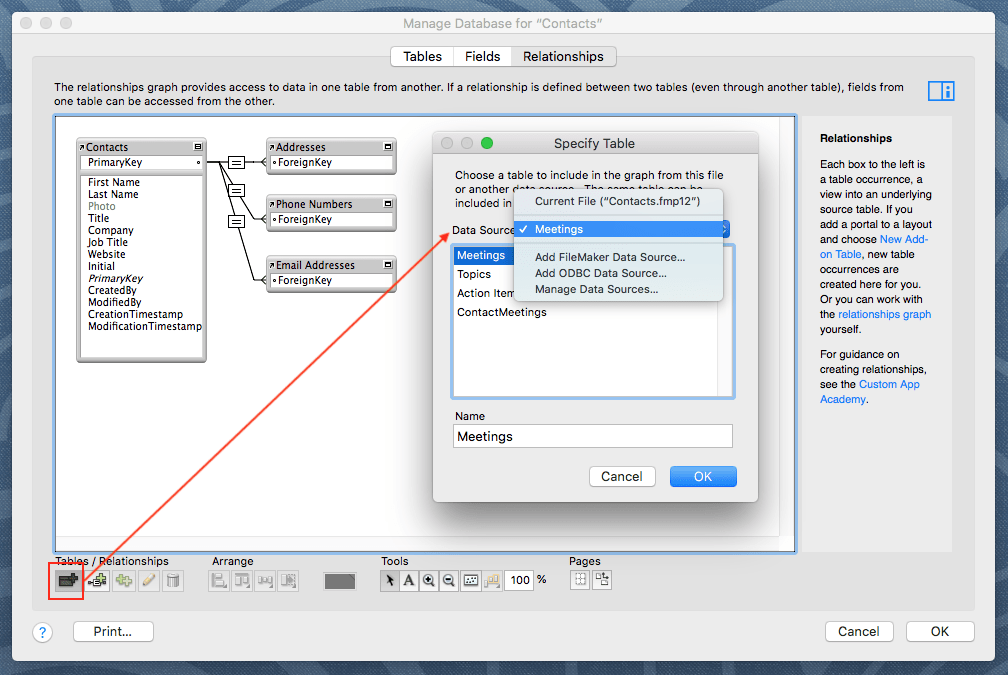
Click the button to add a new Table Occurrence (bottom-left button) and then click on the ‘Current File…’ Data Source to select the new one you just created (Meetings in our example). Choose the table to want a relationship with, give it a meaningful name and click OK.

Step 3
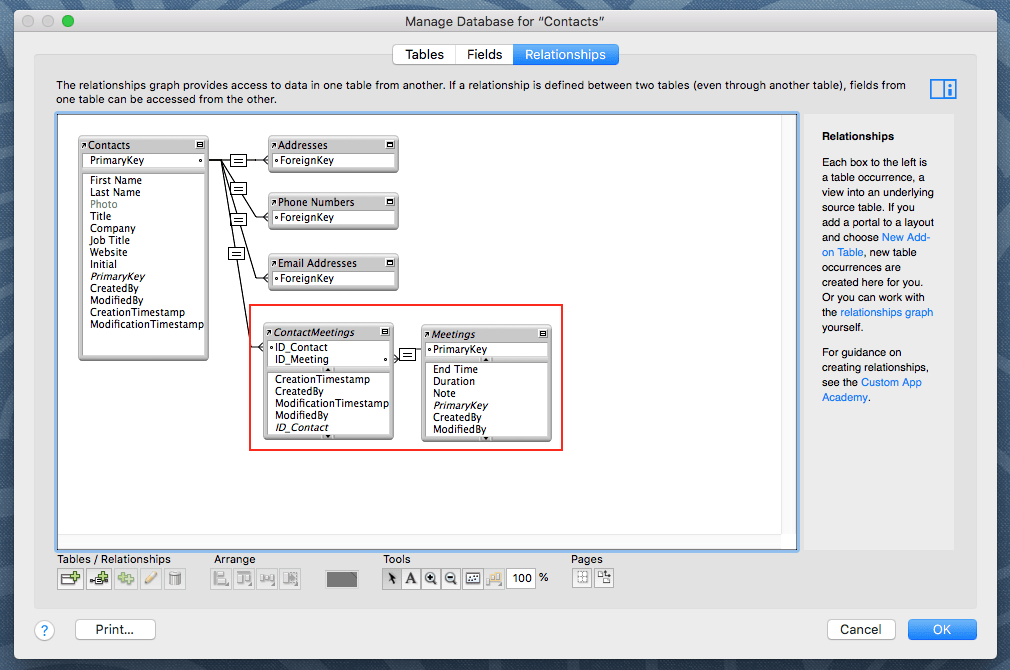
Create the desired relationship between a table occurrence in your file (Contacts in this example) and the one you just created. Note: because I have a join table between Contacts and Meetings, I created two external table occurrences for this example. Click OK when done to close the Manage Database window.

Step 4
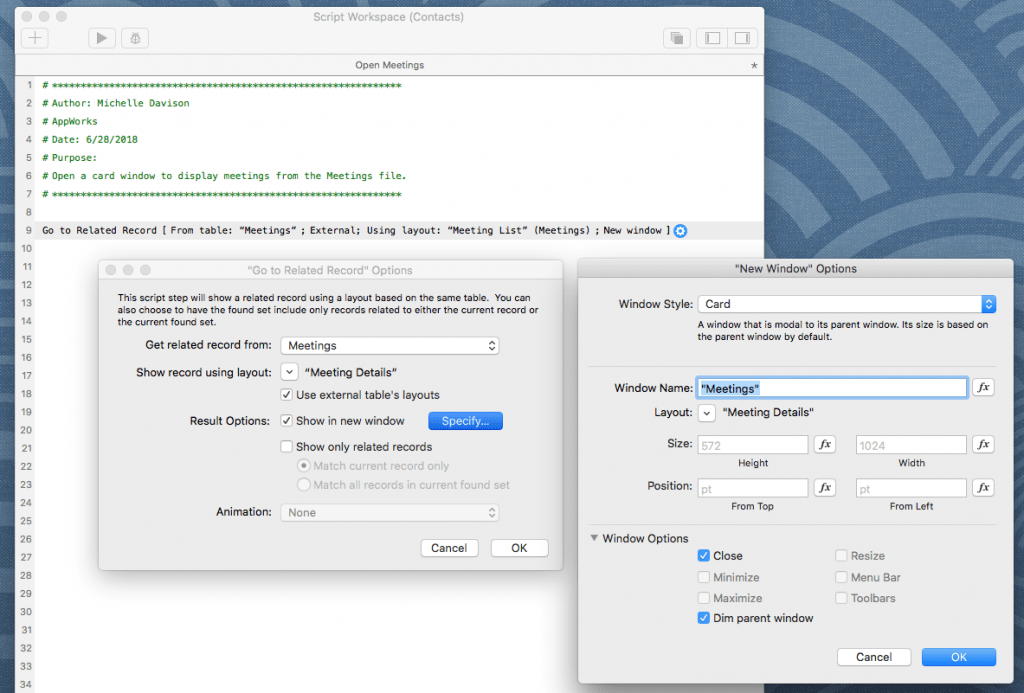
Now that we have established a relationship between Contacts and Meetings, we can create a script that uses the Go To Related Record script step. Once you’ve created your script, open the Go To Related Record Options dialog box. You’ll notice when you select the related table (Meetings in this example) that is stored externally, an option appears titled ‘Use external table’s layouts’. Check this box, and you’ll be given a list of layouts for that table in the other file.

Step 5
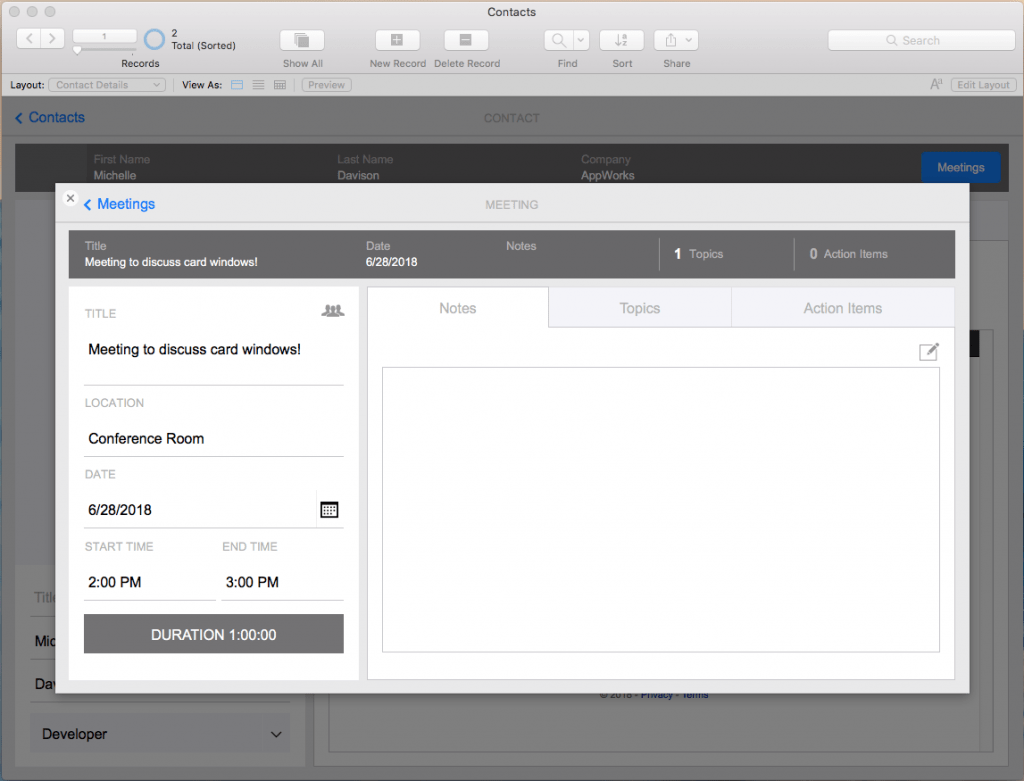
Now that your script is ready, you can connect it to a button or trigger. In this example we’ll assign our script to the ‘Meetings’ button on the Contact Detail layout. When clicked, we see the related meeting in a card window.

Card Windows Method Two: New Window
The second option to display externally stored layouts is to use the New Window script step to open a Card Window. This method will require two scripts instead of one: one in the File A (Contacts in our example) and one in File B (Meetings) and the External Data Source we set up earlier. You will NOT need any table occurrences from the external file or relationships for this to work.
Step 1
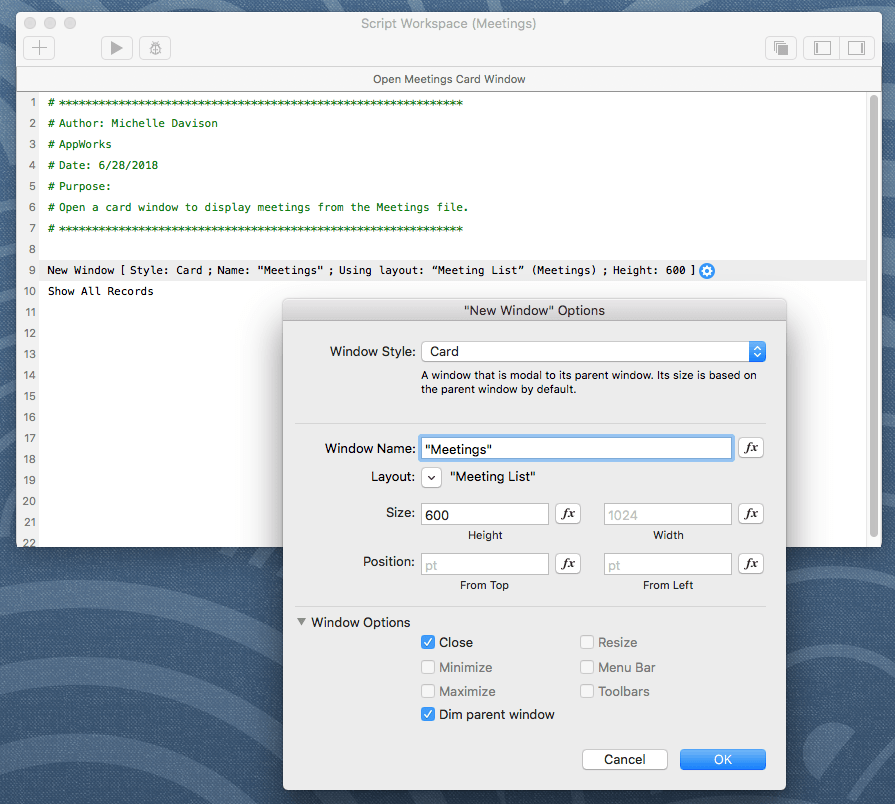
Create a script in File B (Meetings in our example) to open a card window using the New Window script step with the layout you would like to display in File A. Note: Since I am using a List layout for my card window, I’ve explicitly set the height to be 600 pixels so that the size of the window will be consistent regardless of the number of records that appear in the list.

Step 2
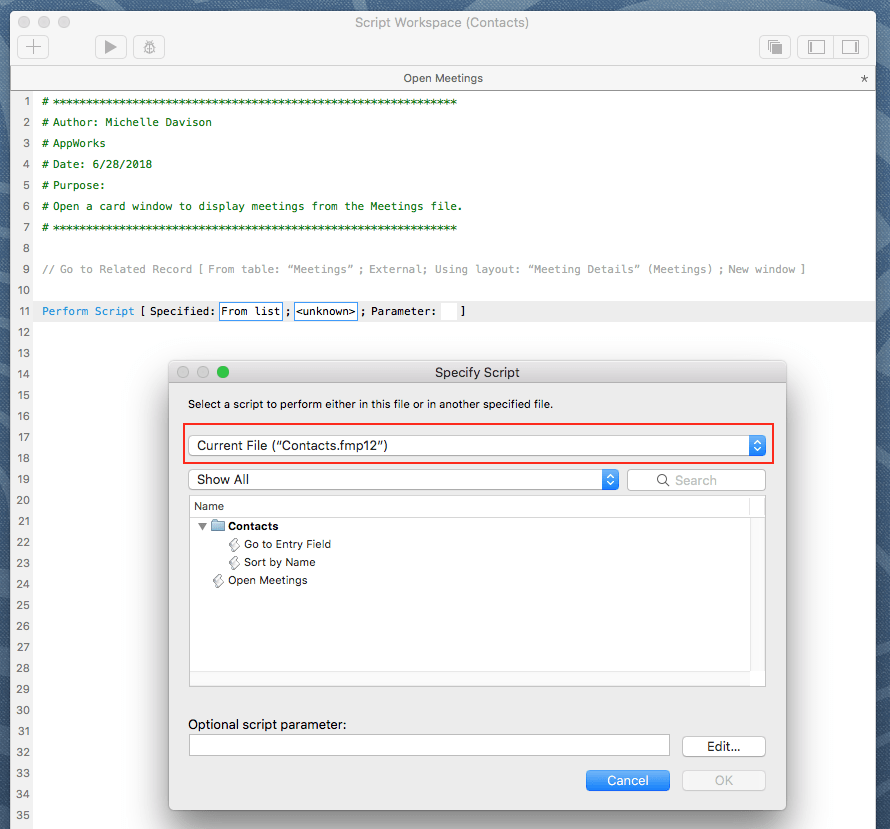
Create a script in File A (Contacts in our example) that will run the script you just created using the Perform Script script step. Open the Specify Script dialog box and click the “Current File” drop-down to locate File B.

Step 3
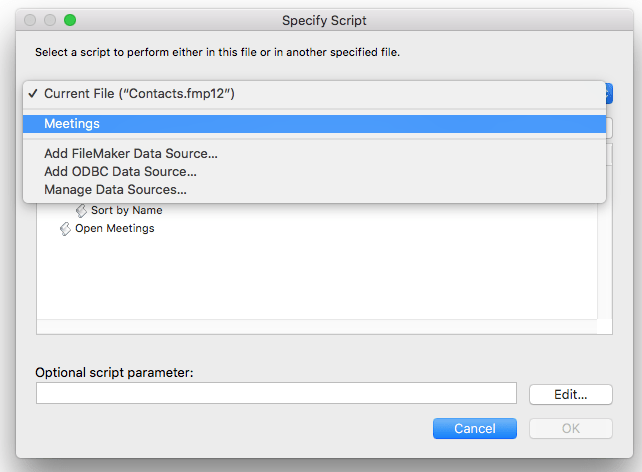
The name you gave to File B in your External Data Source setup will appear here. Select File B (Meetings in our example) and find the script that you created in that file with the New Window script step.

Step 4
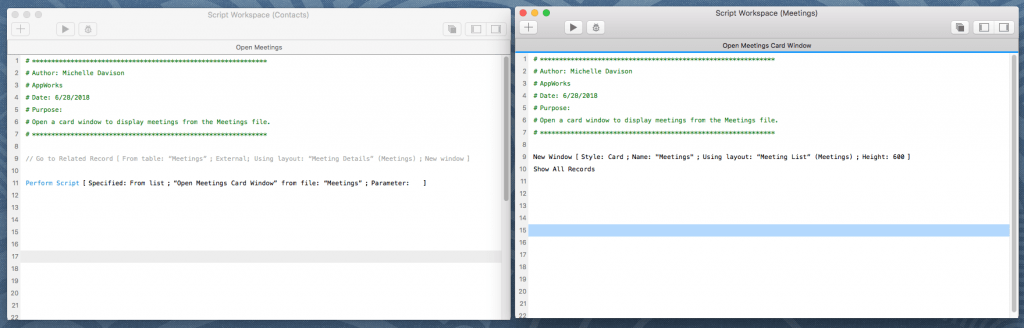
You should now have two scripts that look like this:

Step 5
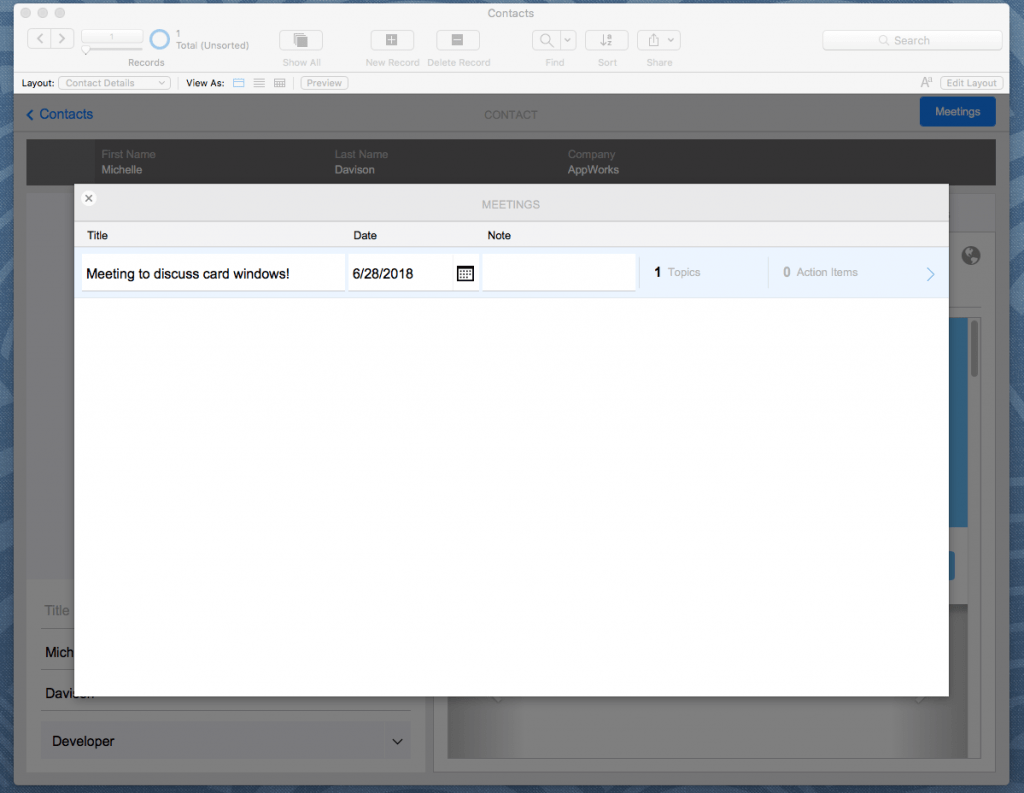
Assign the script in File A to a button or trigger. In this example we’ll assign our script to the ‘Meetings’ button on the Contact Detail layout. When clicked, we see a card window open to the Meetings List layout from the Meetings file.

WebDirect Functionality
If your solution will be accessed via WebDirect, you’ll want to keep a couple of things in mind when configuring your Card Windows. First, understand that WebDirect does not treat Card Windows the same as FileMaker Pro or Go. Card Windows will be displayed just like a new window would, meaning it will cover up the parent window entirely. Also, the default options to ‘dim parent window’ and display the ‘close’ button are irrelevant, so you’ll want to make sure that you have a button on the layout that will close the card window.
There are infinite possibilities for modularization with FileMaker’s capability to display unrelated data in layouts from other files. A great example for this would be to integrate the fmLog module, created by AppWorks. Rather than copying layouts, scripts, etc. into your solution, we can call scripts to display those existing layouts from the module in our solution to save us time.
If you have questions regarding how to display layouts from another file using card windows, feel free to contact us!
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
