Progressive Web Apps (PWAs) are seeing a surge in prominence, so we sought to answer common questions and create a guide to understanding progressive web applications with Direct Impact Solutions developer, Matt Leering.
Table of Contents
- What Makes PWAs Unique?
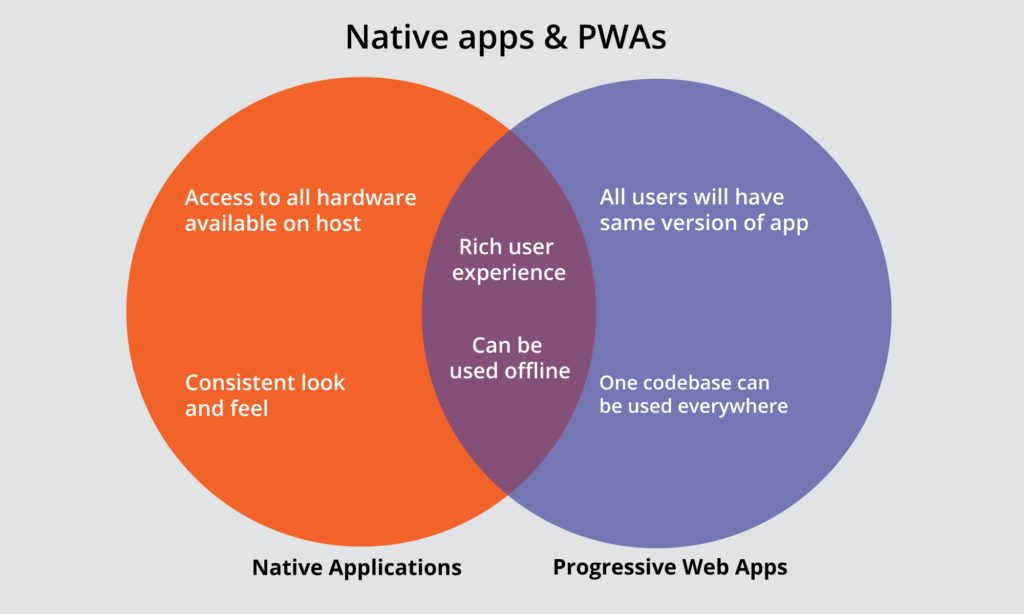
- Native Apps vs. PWAs
- PWAs vs. Other Web Applications
- What is a Single Page Application (SPA)?
- PWAs & Flexibility
- Budget Considerations
- Non-Budget Considerations
- Technologies Used in PWAs
- Functional Possibilities
So, first off, what makes PWA development special? Specifically, how do progressive web apps differ from native apps (such as an iPhone or Android app)?
In a nutshell, PWAs are web applications that follow a few rules. These rules exist to ensure that the application will behave much like a native app does. A PWA must use secure communications, can be used while offline, has a manifest to allow it to be “installed” like an app on devices, and retrieves its data with help from service workers to make sure that pages load as quickly as possible.

For end users, what are the tradeoffs between a native app and a progressive web app?
As far as the differences between native apps and PWAs are concerned, the major differences are:
- PWAs don’t necessarily have to be downloaded/installed the same way that native apps do
- PWAs are run in a browser instead of being directly run by the host operating system
- PWAs have access to a (limited but growing) subset of system hardware
How do PWAs differ from web applications? Are there similarities between PWAs and websites?
First of all, I think about a website as being a collection of web pages. I don’t think it matters how they were constructed. If there’s a collection of web pages at a specific location, then I think that constitutes a website.
Then there are web applications. I think of web applications as being dynamic websites. They will typically have code in them – so it’s a website, but with functionality to it. A PWA is actually a web application itself – just one that follows specific rules.
What is a Single Page Application?
Another common example of a web application is a Single Page Application (SPA).
SPAs can behave like native applications, but are typically architected differently than PWAs, and don’t necessarily have to follow the same stringent rules. The main idea behind a SPA is that the majority of the webpage is requested once, and subsequent requests give only the necessary tidbits.
If I could make an analogy:
We’ve got a data entry clerk, Steve. He’s very good at what he does. So good in fact, that he’s finished all his work for the day.
Since he’s all done already, but still on the clock, I’ve been giving him extra work. Whenever he finishes what he’s working on, he comes over, and grabs a page off of my desk. He’ll type it all out on his computer, and come back for more if he needs it. He’s done this several times already.
If he was a traditional web application, he’d be introducing himself every time, and asking how my night was, etc. Could be the introvert in me, but I see that as a waste of time. If he were doing things the SPA way, then when he came to request a page from me, he’d get just the data he needs, and be on his way.
The Flexibility of PWA Development: Why PWAs Stand Out Among Other Alternatives
This probably boils down to the fact that the technologies being used in PWAs allow them to work basically anywhere. It doesn’t matter which kind of device you are on, or even if you have an internet connection, you should be able to use a PWA.
They’re more flexible than native apps because they’re platform independent.
Are there budget advantages to developing a PWA over a native app? Why or why not?
There definitely can be some major budget advantages in developing a PWA instead of a native app. This is primarily because you’d only need one codebase to run everywhere. The same set of code (when written properly) can be deployed on Android, iOS, Windows, OSX, Linux, etc.
If you choose to develop a native app instead, then you typically need a separate codebase for each platform you wish to deploy on. Both the initial development costs, and the maintenance costs will be impacted by this.
If budget is a non-issue and a company was deciding between developing a PWA and developing a native app, what would your recommendation be? Would it depend on certain factors? If so, what would those be?
With budget being a non-issue, I’d recommend choosing a progressive web application over a native application in most situations. I would make exception to that rule if I needed access to specific hardware that cannot be accessed via web technologies (this is an ever-diminishing list of hardware).
PWA Development Technologies: What Powers Progressive Web Apps and Will They Remain Relevant?
Typically the technologies involved in PWAs include JavaScript code, HTML markup, Laravel and CSS style. The rules that dictate which sites are PWAs do not specify which technologies must be used, however.
A PWA will need to fetch its data from somewhere, typically a webserver (NGINX, Apache, IIS, etc.), and typically that server will invoke some kind of backend code (PHP/Node.js/etc.). Most often that backend code will fetch data from a database (SQL/NoSQL/etc.).
Many of these technologies are robust and open sourced, and since PWAs are typically created with separation of concerns in mind (like keeping the data layer separate from the presentation layer), I think that PWAs are a relatively safe investment.
JavaScript might be a concern since new versions of it do surface from time to time, and will be automatically included with updates to your browser. However, JavaScript has become the most popular language on the planet, and because of that, the engineers that created it decided that it will always be a backwards-compatible language.
PWA Capabilities for Businesses: What Tasks Can Be Accomplished in a Progressive Web App?
Basically, anything that can be done on the web can be done in a PWA. This includes eCommerce, online ordering, GPS functionality, plus much more!
