
Of all the FileMaker features introduced in the past five years, many feel that being able to specify cURL options for the Insert from URL script step is the most impactful. Why might that be?
With this feature, all third-party web services with APIs can be extensions of our FileMaker solutions, which expands what our FileMaker solutions can do. Developers can confidently take on web integration requests, and deliver them across the entire product line, including WebDirect and FileMaker Go.
Integration projects usually start with authentication. This article will explain how to approach basic authentication for a web integration.
Identify the endpoint URL for our requests
When integrating with a web service, the first thing you must do is authenticate. The simplest scheme of authentication is called Basic Authentication. Basic Authentication asks you to provide a username and password to verify your identity and gain access.
Basic Authentication is quite common. In fact, FileMaker’s Admin API on FileMaker Server uses this method. In this post, we’ll use FileMaker’s Admin API to construct an HTTP call for basic authentication.
First, we need to know where to send our request. The target of our request is called an endpoint URL.
FileMaker Admin API Documentation
The easiest way to find that out is by reading the API documentation. API documentation can be intimidating to read, so we’ll use the FileMaker Admin API documentation in this example. We’ll point out the key information and how to interpret it.
The FileMaker Admin API documentation is installed when you install FileMaker Server. To access it, you can type the following URL in your web browser. Be sure to replace the host with your own host address. If you are on the host machine, you can use “localhost” as the host address.
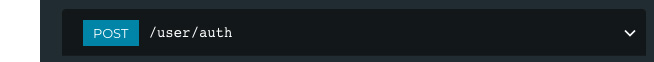
https://<host>/fmi/admin/apidoc/The picture below shows what the FileMaker Admin API documentation looks like for the authentication method. On the very first line, it shows me the path (/user/auth) to access the authentication method.

Admin API documentation for authentication
An endpoint URL is usually made of two parts: a root endpoint and a path. The root endpoint is usually described very early in the API documentation. Look for pages titled “Getting started,” or “The Basics,” or “Overview.” For some APIs, your root endpoint might be unique to your user account. In those cases, you can typically find your root endpoint under your user/account setting.
For the FileMaker Admin API, the root endpoint is:
https://<host>/fmi/admin/api/<version>When we concatenate the root above with the path (/user/auth) we found, we get the full endpoint URL that our request should be sent to:
https://<host>/fmi/admin/api/v2/user/authOther API documentation typically provides path information in a similar format, especially if it’s a REST API.
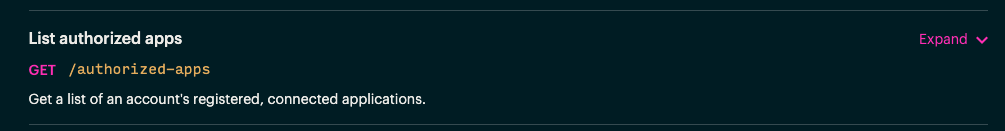
Mailchimp API Documentation
Here’s an example from Mailchimp’s API documentation. After the method, it shows the path (/authorized-apps). If we are integrating with the Mailchimp API and want to call this method, we’d need to find our endpoint root for Mailchimp, then append the path to get the full endpoint URL.

Specify the cURL options
Now that I know where my request should go, let’s work on the cURL option. cURL options are information provided to the receiver of our request to help with the interpretation and processing of the request. This is like what we would write on an envelope to help a letter get delivered.
cURL is a big subject. This article won’t cover full details about it. My goal is to provide a basic understanding and something you can copy and paste into your own solution. I’ll write more about cURL options in separate articles.
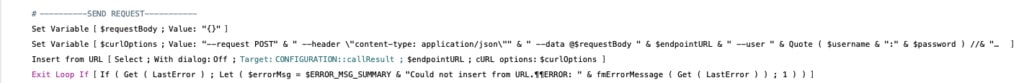
Here’s the sample code to put into the cURL option in your “Insert from URL” script step:
"--request POST" & " --header \"content-type: application/json\"" & " --data @$requestBody " & $endpointURL & " --user " & Quote ( $username & ":" & $password ) //& " --header \"Authorization: Basic " & Base64EncodeRFC ( 4846 ; $username & ":" & $username ) & "\""
Basic Authentication
For Basic Authentication, we need to specify 4 parameters:
- The first parameter (–request) will tell the web service what kind of request we are making. In my case, the documentation tells me it is a POST request (see below).

- The second parameter (–header) is very versatile. Here we use it to tell the web service what type of content it should receive. In my case, the documentation tells me the content type is application/JSON (see below).

- The third parameter (–data) will specify where to find the data carried by request. The data we are sending here is also referred to as the payload of the request.
You might notice that my variable $requestBody is within quotes. This is intentional. We are specifying the location of the data, not the data itself. In this example, the data is in a variable. I’m telling the script step the name of the variable.
In other cases, the data might be stored in a file. In that case, you would need to specify the file path after the “@” sign.
- 4. The last parameter and the most important one for this request (–user), will specify the username and password for basic authentication.
You can also use the –header parameter to specify the username and password, as shown in the 5th line of the sample code. This is a more generic syntax that can be used with authentication schemes other than basic authentication.
In this example, you can see that the –header option has more complicated syntax, so we’ll use the –user option. By adding error trapping, our script will look like this:

Processing the Result
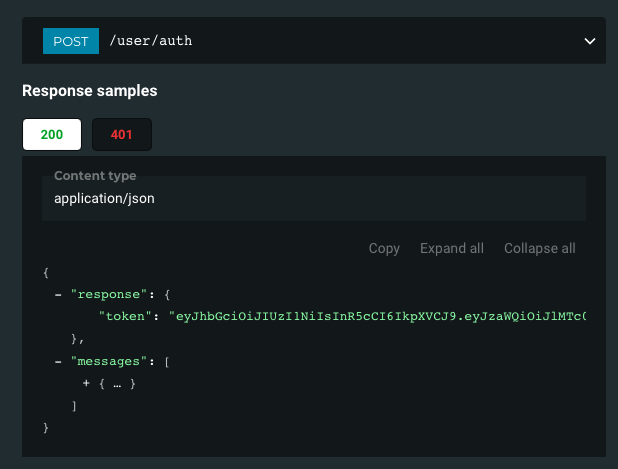
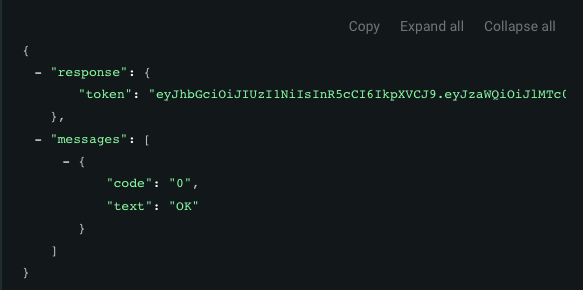
According to the documentation (shown below), we should get a response in JSON format that contains an authentication token:

Successful call response
Let’s think about the integration like going to a museum. The basic authentication is like showing our ID and tickets to get in. After this, we get a wristband so we don’t have to show ID and tickets every time we want to come back on the same day. In this example, the token from the JSON response is the wristband.
To parse out the token, we can use the JSONGetElement function.
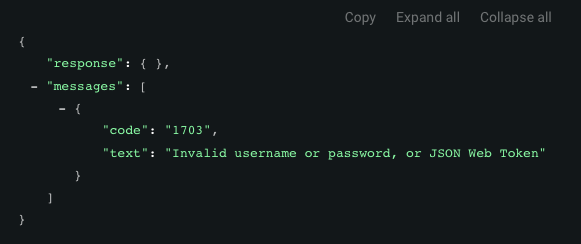
If we pass it to the wrong credential, we get an error in the JSON format:

Failed call response
In this case, the response returns an error code and descriptive text. We can parse them out using the JSONGetElement function, then handle the error according to our error handling logic.
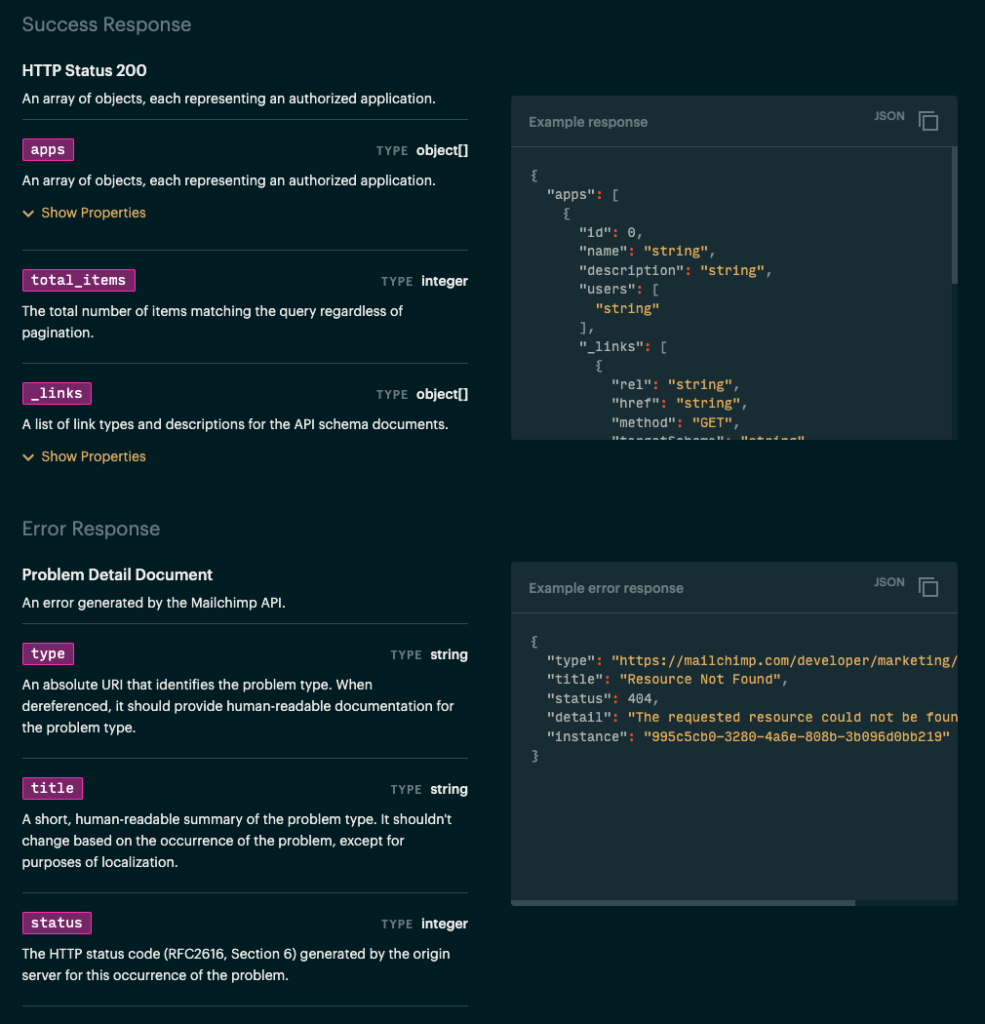
You’ll find response samples in other API documentation. Here’s an example from the Mailchimp API:

Mailchimp API Response Sample
Prefer to learn in video format? We’ve covered this topic on our YouTube channel here. Happy developing!
If you have questions about the content in this article, feel free to contact us!
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
