
Here’s a quick way to display data from your FileMaker app on the web. This method is especially useful if you don’t have a FileMaker Server.
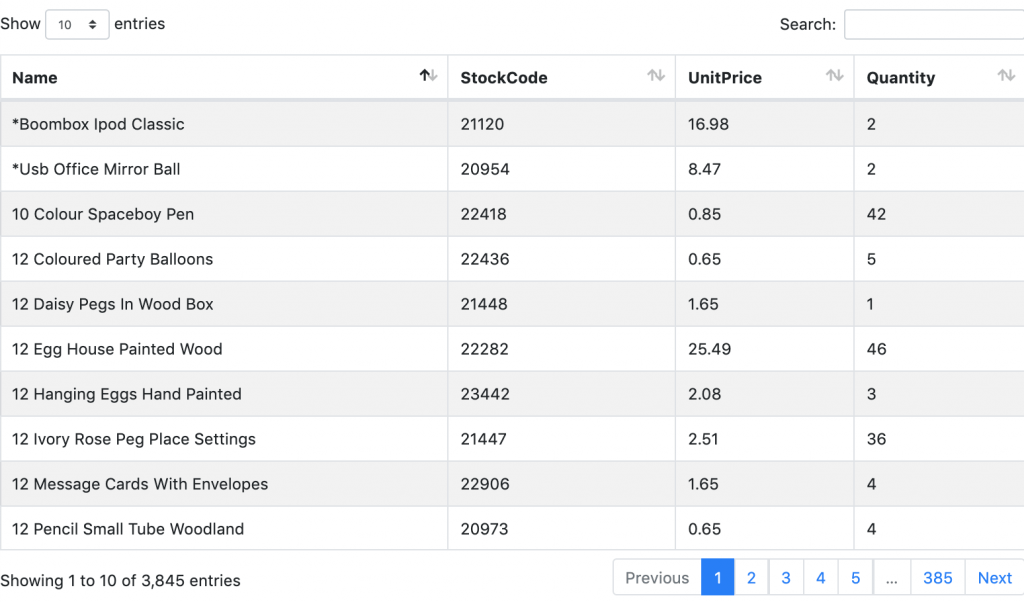
The example below is using DataTables (datatables.net).

Before we begin
There are multiple ways to display data on the web from FileMaker Server (WebDirect, Data API, CWP…). The options are more limited when you’re using FileMaker client only.
This method consists of 3 steps:
- Setup your data table (we used one from datatables.net)
- Export the data as JSON in FileMaker
- Upload the data to your web server
- Done!
1. Setup your data table
Throughout this guide, I’ll be using data with 4 fields/columns: Name, StockCode, Quantity and UnitPrice.
Copy the code below and save it as datatable.html (you can embed the code below into your existing page, just be sure that you load the same JS and CSS files from the code below). Make sure you customize the column names between the CUSTOMIZE comments, according to your data. This table is set to pull JSON data from a file called data.json. This file will be created and uploaded by FileMaker in steps 2 and 3 below.
<html>
<head>
<title>FM Datatables Demo</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/dataTables.bootstrap4.min.css"/>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<!-- CUSTOMIZE - START -->
<tr>
<th>Name</th>
<th>StockCode</th>
<th>UnitPrice</th>
<th>Quantity</th>
</tr>
<!-- CUSTOMIZE - END -->
</thead>
</table>
<script>
$(document).ready(function() {
$("#example").DataTable({
ajax: {
url: "data.json",
dataSrc: ""
},
// CUSTOMIZE - START
// Column names are case-sensitive
columns: [
{ "data": "name" },
{ "data": "stockcode" },
{ "data": "unitprice" },
{ "data": "quantity" }
],
"pageLength": 15
// CUSTOMIZE - END
});
} );
</script>
</body>
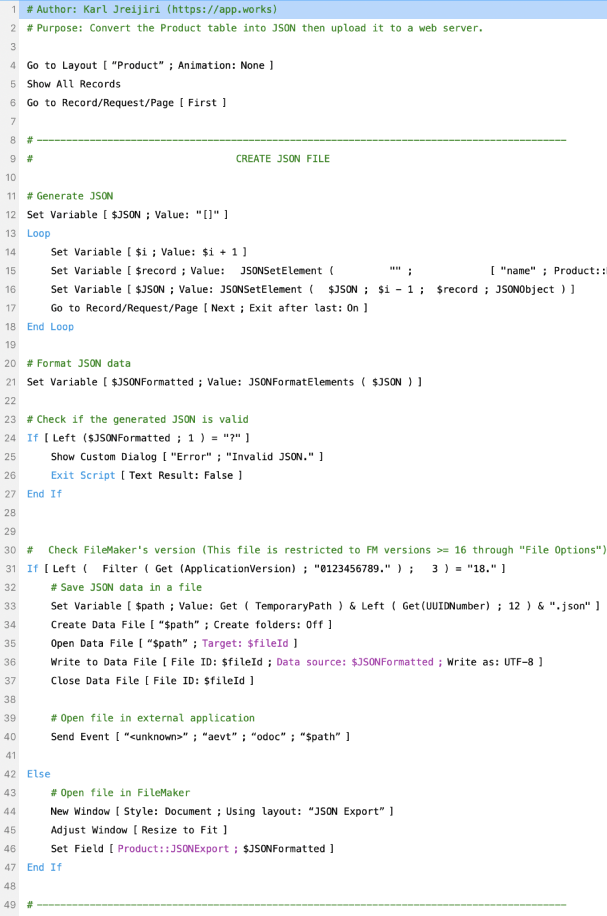
</html>2. Export the data as JSON in FileMaker
Here‘s an example of how to convert your records into JSON.

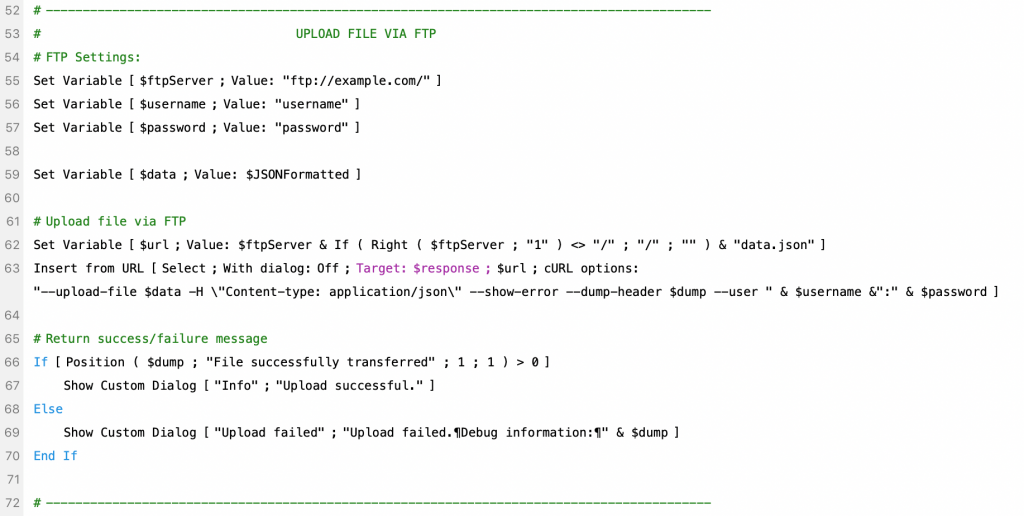
3. Upload the data to your web server
We’re using FTP in this example to upload data.

4. That’s it!
Open the URL leading to where you saved datatable.html in step 1. You can now see the data that you put in that JSON file in your table. From now on you can just run the “Export to JSON and Upload” script, and your data will be uploaded within a few seconds. You don’t have to modify any code.
Going further:
- Export your data as CSV using the native script steps in FileMaker, then upload the CSV file (instead of JSON) to your web server. DataTables can load data from CSV files. You can read the documentation from DataTable here.
- Check the extensions listed here. You can allow site visitors to export data in either Excel or PDF format. You can also turn the table into an editor for your data, then sync that back into your local FileMaker app.
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
