
Beginning in FileMaker 16, many developers have used JSON functions to pass script parameters and script results, which can be a very convenient way to pass multiple parameters at once. However, it can be tedious to write many Set Variable script steps just to parse out values from the script parameter.
This blog will show how to use a custom function to automatically parse values in a JSON script parameter and set variables.
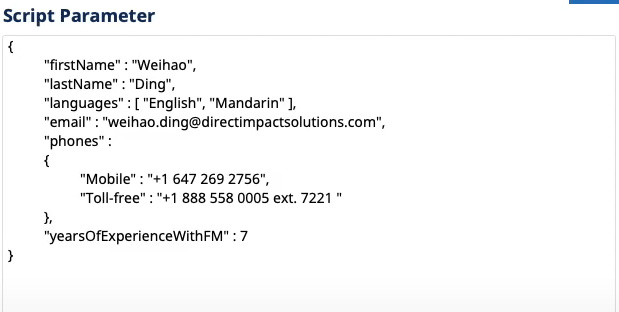
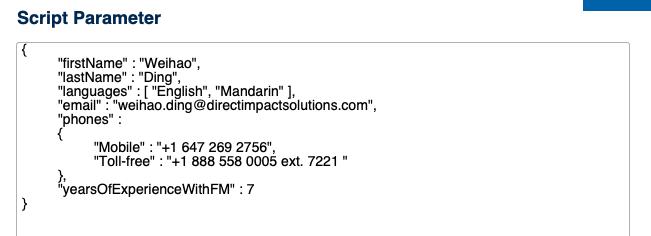
This is what a typical JSON script parameter looks like:

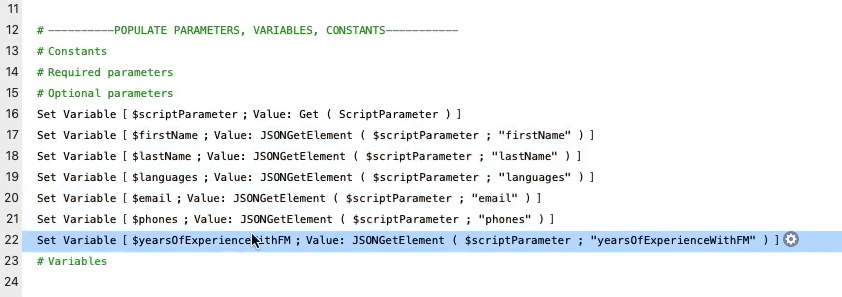
In this example, we have 6 key-value pairs that we want to pass to a script as its script parameter. Traditionally, to parse out these values, we would use several Set Variable script steps, each using the JSONGetElement function to get the value of each key.

I use the same naming convention for my JSON keys and my variables, so when I parse JSON values to set variables, I typically name my variables the same as their corresponding keys.
Why not subscripts?
If I always use my keys to name variables, can I automate this so I don’t have to type everything? How do we automate setting variables?
Creating a sub-script is the first idea that comes to mind; we can easily loop through all keys in a JSON object using the Loop script step and then Set Variable to parse values, but given what we know about variable scopes, these variables are local to the sub-script, which means my parent script won’t have access to it. So no, we can’t use a sub-script to parse variables that we intend to use in our parent script.
Why don’t we use global variables?
As a best practice, we should minimize the number of global variables, as it’s easy to use them under the wrong context and cause issues. If you are not familiar with the variable scope, we’ve created a video on this topic.
Using While (), Let (), and Evaluate () Functions
What else can we use to set variables besides the Set Variable script step?
We can use the Let () and While () functions to set variables, including local variables. In this case, we need to use both. I need the While () function for looping and the Let () function for creating the variable. If you are not familiar with the While () function, we have a video on that, too.
So now we know how to loop and set variables using functions within the scope of the current script. How do we make the variable name dynamic?
The answer is the Evaluate () function, which will evaluate the expression given to it. We will dynamically construct Let () functions based on the data in the JSON script parameter, then use the Evaluate function on these expressions to create variables dynamically. As a warning, be careful when using the Evaluate function. It is a great way to add a layer of abstraction to your solution; make sure you know what you are doing.
Let’s create the function. I’ll create this in the Data Viewer first so that it’s easier to test and debug.
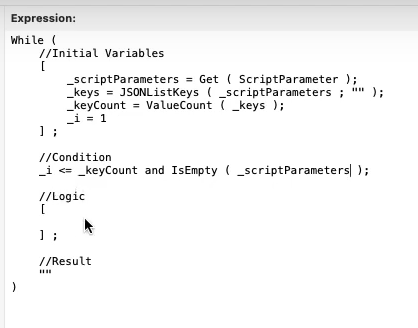
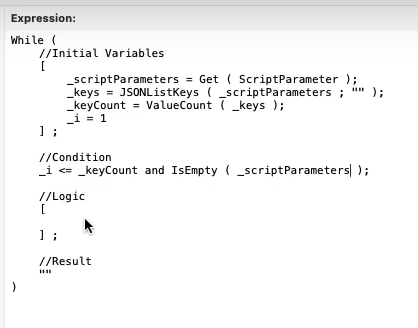
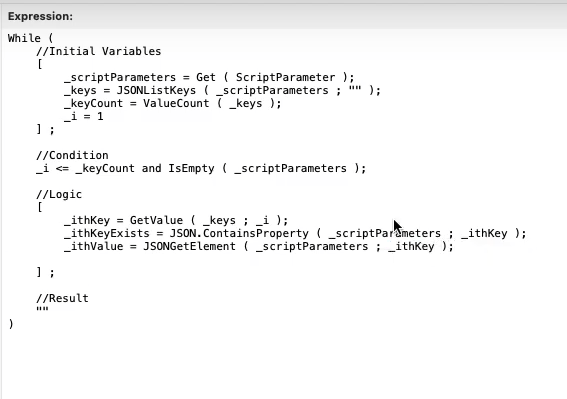
We will start with a While () function. For the first parameter, we need to initialize some variables. We know we need the script parameter, so I will set a variable for that. Then I need to know what I’m looping through. In this case, I’m looping through keys in the JSON, so I should list all keys, using the JSONListKeys function.
We should count how many keys there are so we know when to stop. Since our looping condition is based on the number of keys, we should have a loop counter. Here I name my loop counter i out of habit.

Next, the loop condition. Under what circumstances should the loop continue to run? For us, as long as there are more keys to evaluate, the loop should run. So the condition should run if i is less than or equal to the total key count.
Additionally, we want to add another condition on the JSON input to make sure it is not empty.

After that comes the Logic parameter. We will start by getting the key for the current loop. Here I’m double-checking that the key exists using a custom function from Todd Geist. And of course, after getting the key, we want to get the value as well. So here we use JSONGetElement to parse out the value.

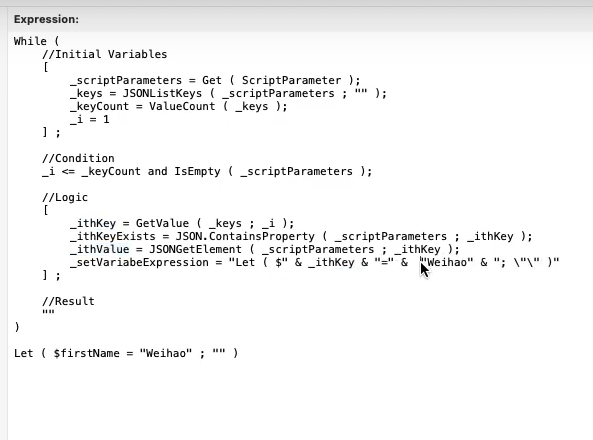
Now, this is where the magic happens! What do we want our Let () function to look like? It should be very simple where we set a local variable in the first parameter. Since we don’t need it to return anything, the second parameter can simply be an empty string. If this is our goal, then the expression should look like this:

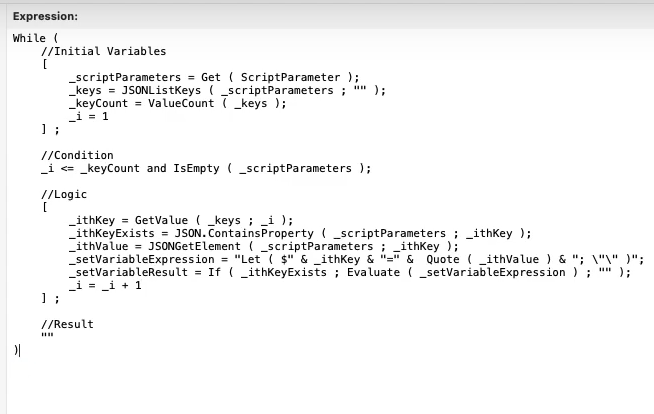
After we have our expression, we can use the Evaluate function to actually create the variable. We could tweak this part so that, instead of constructing one Let function per loop, it constructs one large Let function that sets all variables at once, but we won’t cover this technique in this post.
Of course, since the loop condition depends on the loop counter, we need to increase the loop counter by one, otherwise, we get stuck in an infinite loop. This is basically the only logic we need.

Results
Now let’s see our result. I created a demo file to show this in action. I have a “Script Parameter” field and two buttons.
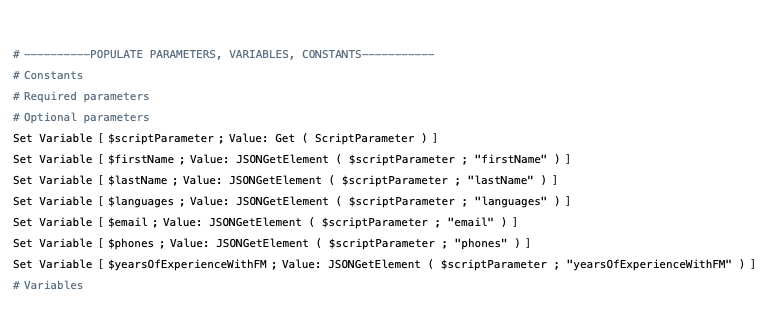
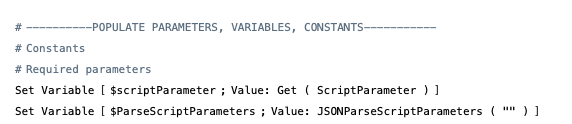
The script attached to the “Traditional Method” button parses out each parameter using the JSONGetElement () function one by one, as shown below:

Whereas the script attached to the “Custom Function” button uses the custom function we created earlier to parse out different parameters in one go:

If I use the following data, both will parse out each parameter with identical results.


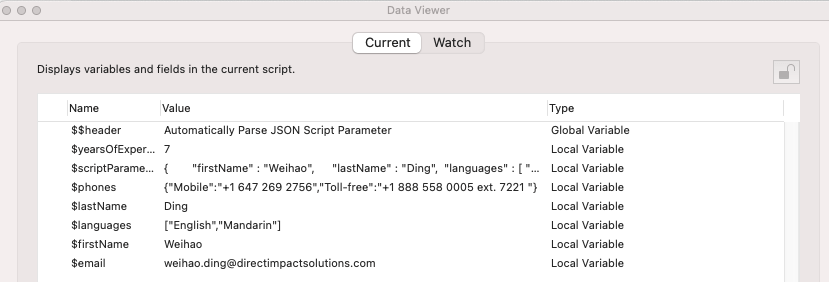
Both result in the same set of variables being created.
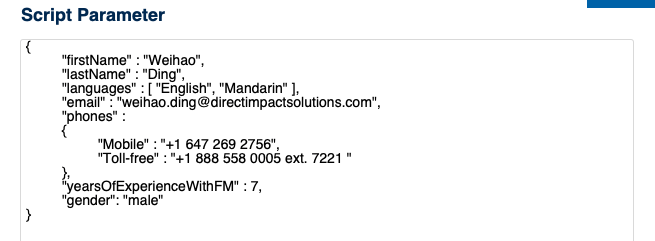
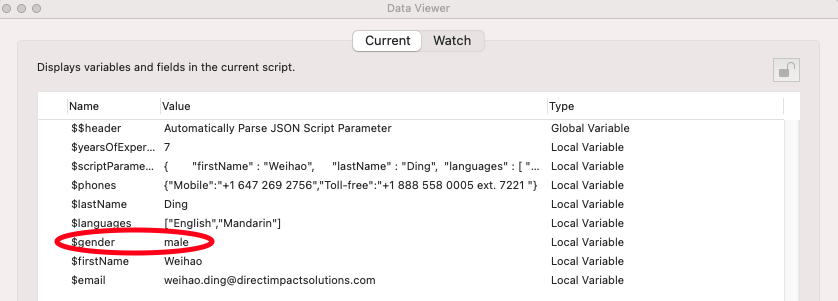
However, if I add one more key-value pair for gender, as pictured below:

The traditional method will return the exact same result as the last time because it cannot parse out this additional parameter without being updated with another Set Variable script step.
But for the custom function method, since it’s data-driven and dynamic, it will automatically parse out this additional parameter, as shown below.

Usage Considerations
By combining While (), Let () and Evaluate () functions, we can dynamically parse JSON objects. I used it to parse script parameters, but you can certainly use it to parse other JSON results, too, perhaps request results from web services or APIs.
Keep in mind that by setting local variables using a Let () function, it’s less obvious to other developers where these variables are set, so be mindful about the readability.
There may be situations where you only want to parse out specific values instead of all of them. In that case, the traditional method will give you more control.
We also demonstrate this topic on our YouTube channel.
If you have questions about how to automatically parse a JSON script parameter, feel free to contact us!
*This article was originally written for AppWorks, which has since joined Direct Impact Solutions. This article is intended for informative purposes only. To the best of our knowledge, this information is accurate as of the date of publication.
